
こんにちは!Tomoです。
この記事では、私が手掛けたメタバースプロジェクト「おれ展」における個展の経験や、制作過程をお伝えします。メタバースという新たなプラットフォームで個展を開くにあたり、どのようなステップを踏んだのか、技術的な側面や工夫した点について詳しく解説します。
これからメタバースで個展を開催しようと考えている方や、ワールド制作に興味のある方にとって、少しでもお役に立てる情報を提供できれば幸いです。メタバース技術を活用した展示や、個展ワールドの作り方に興味がある方は、ぜひ最後までご覧ください。
おれ展とは?

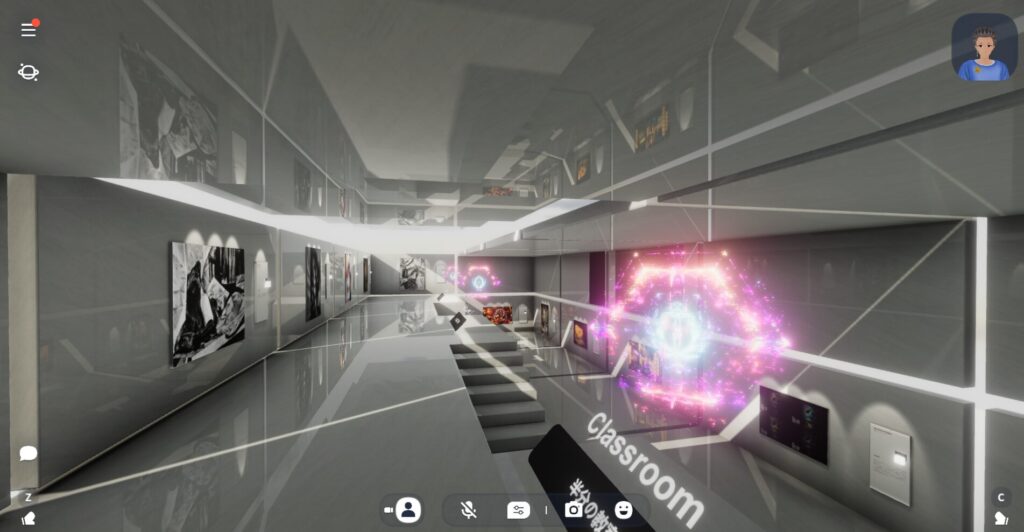
おれ展とは、2024 年10月8日(火)~2024年10月15日(火)に開催していた、Tomoの初メタバース個展です。現在は常設展として2024年12月22日より展示を再開しております。
メタバースギャラリーならではの24時間いつでもアクセスできるメタバース空間です。
会場はCluster(メタバースプラットフォーム)上のワールドギャラリーです。
現在もすべてのアートワークが、下のリンクよりご鑑賞できます。
https://cluster.mu/w/c229d7ef-e3df-4b65-99bd-f9c32afc172e
どのようなメッセージを伝えたかったのか
今回の展示でお伝えしたかったメッセージは「誰でも個展をメタバース上で開催し、自身のアートワークを売ることができるClusterというプラットフォームがある」という事です。
Clusterに馴染みがある方には当たり前の事に感じられるかもしれませんが、私の知人はほとんどClusterを触ったことがない層の人々でした。
今まで現実世界で個展を開くのには、大掛かりな準備や高額のコストが必要でした。
しかし、メタバース上では誰でも気軽に個展が開けます。
私の使用しているCluster(メタバースプラットフォーム)では、場所代がかからないため、会期を区切ることなく常設展示も可能です。(会期が短いほど人は集まりやすいですが)
また、今回の展示は入場料無料でしたが、有料にすることもできるようです。
また、Clusterではアートワーク等のクラフトアイテムやアクセサリーを売るシステムを内包しているため、
商品としてアートワークを販売することができます。
おれ展のコンセプトと目指したもの
今回の展示のコンセプトは、「私のプライベートアートの軌跡と、HoudiniやUnityを用いた新しい表現への挑戦の始まり」です。
短い間ですが、建築設計やVRコンテンツ制作に携わってきましたが、守秘義務があるため、私が関わったプロジェクトを皆さんにお見せする機会はほとんどありませんでした。そこで今回の展示では、私がプライベートで制作してきた絵画やアートプロジェクトを中心に、これまでどのようなアートを作り上げてきたのかを紹介しています。
さらに、現在はDCCツールやゲームエンジンを用いたCG制作にも挑戦しており、新たな表現方法を追求していることを、ぜひみなさまに知っていただきたいと思いました。
メタバースでの「おれ展」の作り方:制作過程の舞台裏

それでは、おれ展を例に一般的なメタバースワールド制作の手順、制作工程等について解説します。
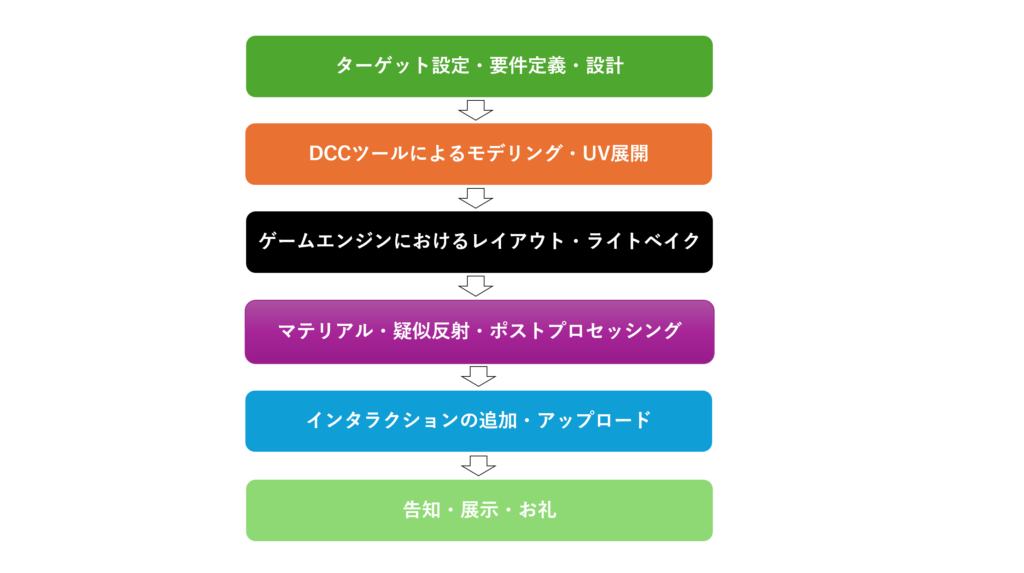
メタバースワールド制作の手順と最終展示までの流れ

まず、展示空間の設計と3Dモデリングのプロセスでは、最初にターゲット設定と要件定義を行います。誰がどのように体験するかを明確にし、その目的に合った空間をデザインすることが重要です。次に、具体的な設計に入りますが、この段階では、展示するコンテンツやインタラクティブな要素をどのように配置するかを考慮しながら、DCCツール(デジタルコンテンツ作成ツール)を用いてモデリングを進めます。
次に、モデリングを進める際には、まずブロッキングで空間の大まかな配置を決定し、その後、プロップ(小道具)の種類分けを行います。これにより、オブジェクトの複雑さや役割に応じて、どこをプロシージャル(手続き的生成)に処理するか、どこを手動で作成するかを判断します。特に、プロシージャルにする部分を明確にすることで、後の工程で効率的かつ再利用可能なモデリングが可能になります。
メッシュの最適化も重要なプロセスです。メタバースやゲームエンジン上でスムーズに動作するためには、ポリゴン数を削減し、効率的なモデルを作成する必要があります。また、マテリアルやパフォーマンスを考慮しながら作業を進め、特にUV展開まではDCCツールで対応します。このUV展開プロセスは、テクスチャを正確に配置するための不可欠な工程です。
次に、モデリングが完了したら、それをゲームエンジンに配置します。配置はモデリング側で行うこともありますが、ゲームエンジン内での調整が必要な場合もあるため、その柔軟性を考慮します。ゲームエンジンでは、まずライティングと疑似反射に注力します。特に、LightMapBakeによる事前の光計算や、ReflectionProbeを使用した反射効果のシミュレーションが、リアルで没入感のある空間を作る鍵となります。
次に、マテリアルやテクスチャ、シェーダーの調整を行い、作品がゲームエンジン上でどのように見えるかを調整します。特にポストプロセッシングの設定では、ブルームやトーンマッピングなどを用いて、空間に映像的な深みや光の効果を追加します。これらの設定によって、最終的なビジュアルが大きく変わります。
さらに、ユーザーとのインタラクション要素も考慮し、アート作品の販売機能やポータルの機能を実装します。そして、全ての要素が揃ったら、最終的にプラットフォームにアップロードし、展示が公開されます。こうした一連の工程を経ることで、メタバースやデジタル展示の空間が完成します。
使用したツールや技術(Houdini、Unity、Photoshop)

今回の「おれ展」制作では、さまざまなツールと技術を駆使して、作品を完成させました。
Houdiniは3Dモデリングとプロシージャルな要素の作成に使用しました。Houdiniの強力なノードベースのワークフローを活用して、繰り返し作業を削減、展示空間や作品を設計しました。
Unityを用いて空間の構築と素材感、陰影等を付与しています。Unityでは、ライティング、シェーダーの設定、物理シミュレーションを通じて、ユーザーが没入できるリアルな空間を作り上げました。特に、LightMapBakeやReflectionProbeを使用して、リアルな光の反射や影の表現を調整しました。
Photoshopは、テクスチャや2D要素の編集に使用しました。空間のディテールやプロップの質感を強化するために、Photoshopでカスタムテクスチャを作成し、作品のビジュアルをさらに深めました。さらに、テクスチャの詳細や凹凸を作り出すために、Substance Painterを使用する場合もありますが、今回は物が少なかったので使用していません。普段であればSubstance Painterのパワフルなペインティングツールにより、リアルな質感を持つマテリアルを作成し、それを3Dモデルに適用することになります。
CrazyBumpは、ノーマルマップやディスプレイスメントマップを生成するために使用します。これにより、モデルにリアルな凹凸感を追加し、ディテールの質感を高めることができます。しかし、今回のおれ展ではパフォーマンスを優先したため、ノーマルは全く使用しておりませんので、crazybumpは使用しませんでした。
これらのツールと技術を組み合わせることで、リアルで没入感のあるメタバース空間を実現しました。それぞれのツールは特定の役割を果たし、全体を自然に構成しています。
それでは、今回のおれ展での実際の工程を一つずつ見ていきましょう。
空間の設計と3Dモデリング~アップロードまで

ターゲット設定・要件定義・設計
1. ターゲット設定
展示やアート作品を制作する際に最初に行うべき重要なステップは、ターゲット設定です。これは、作品が誰に向けて作られているのかを明確にするプロセスです。今回の「おれ展」では、以下のようなターゲット層を想定しました:
- メタバースやデジタルアートに関心がある人々
特にメタバース内でのアート表現やデジタルツールを使った制作に興味を持つ人々を主なターゲットとしました。 - アーティストやクリエイター
この展示は、プロやアマチュアを問わず、アート制作に関わるクリエイターにも訴求するものです。特に、HoudiniやUnityなどのツールを活用しているクリエイターにとって、制作過程や技術的なアプローチが参考になるように配慮しています。 - 建築や空間デザインに関心のある人々
私自身の背景にある建築設計や空間デザインの経験をメタバースにも活かし、建築や空間デザインに興味がある人々にも共感を得られるようにしました。
2. 要件定義
ターゲットが明確になった後は、展示空間に求められる機能や条件を整理する要件定義を行います。要件定義では、その空間がどのような目的を持ち、どのような機能や要素が必要なのかを明確にします。
- 体験の目的
ターゲットに対して、どのようなメッセージを伝えたいか、どんな体験をしてもらいたいかを定義します。今回の「おれ展」では、ターゲットに対して「私の個展を通じて誰でもメタバース上で個展を開き作品を販売できる」という事を伝えるという目的がありました。 - インタラクティブな要素
単に作品を見るだけでなく、リンクを触って作品を購入したり、ポータルから別世界にワープしたりできるような仕組みを用意しました。 - パフォーマンス要件
メタバース内での展示は、スムーズな操作と快適な体験を保証するために、パフォーマンスの最適化が求められます。これには、軽量なメッシュやテクスチャ、シンプルかつ効果的なシェーダーの使用が含まれます。また、どのデバイスからも問題なくアクセスできることが重要です。 - ビジュアル要件
空間の美しさや没入感を高めるために、ライティングやマテリアルの品質を重視しました。特に、作品が持つ雰囲気やテーマに合ったビジュアル要素を確立することが、展示の成功に直結します。
3. 設計

ターゲット設定と要件定義を基に、具体的な設計に移ります。この段階では、空間や作品のレイアウトを含む全体的な構造を決定し、細部まで考慮したデザインを行います。
- 導線計画
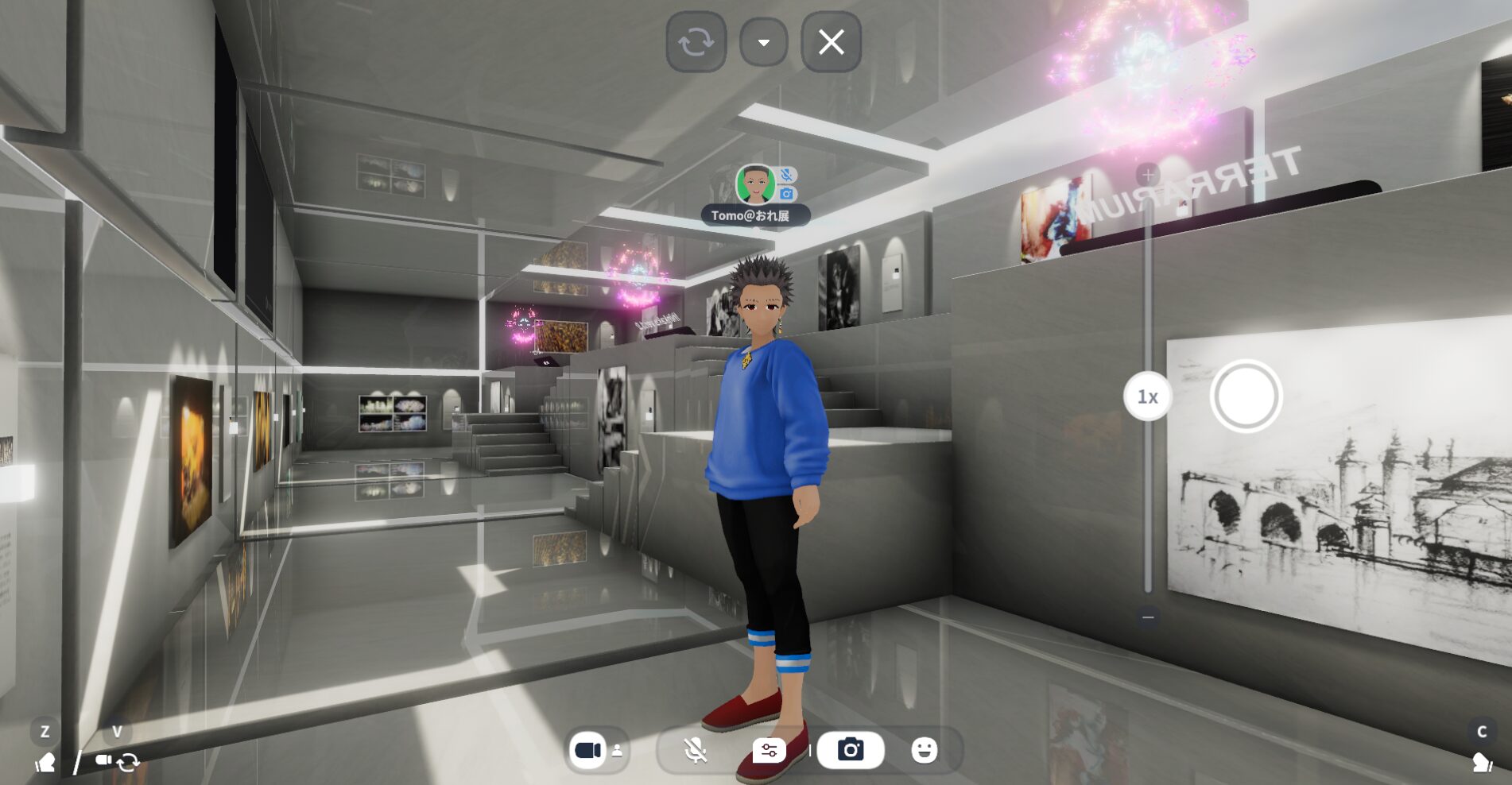
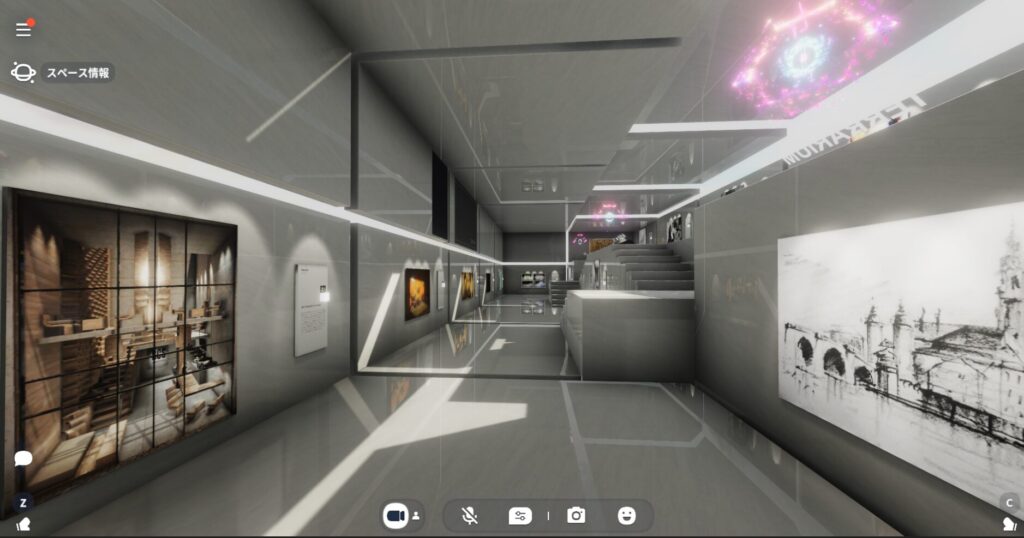
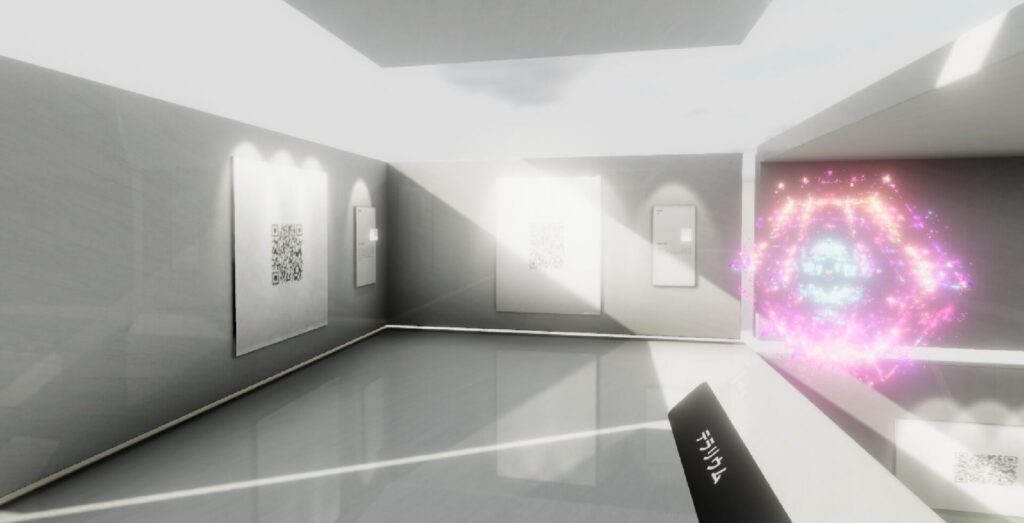
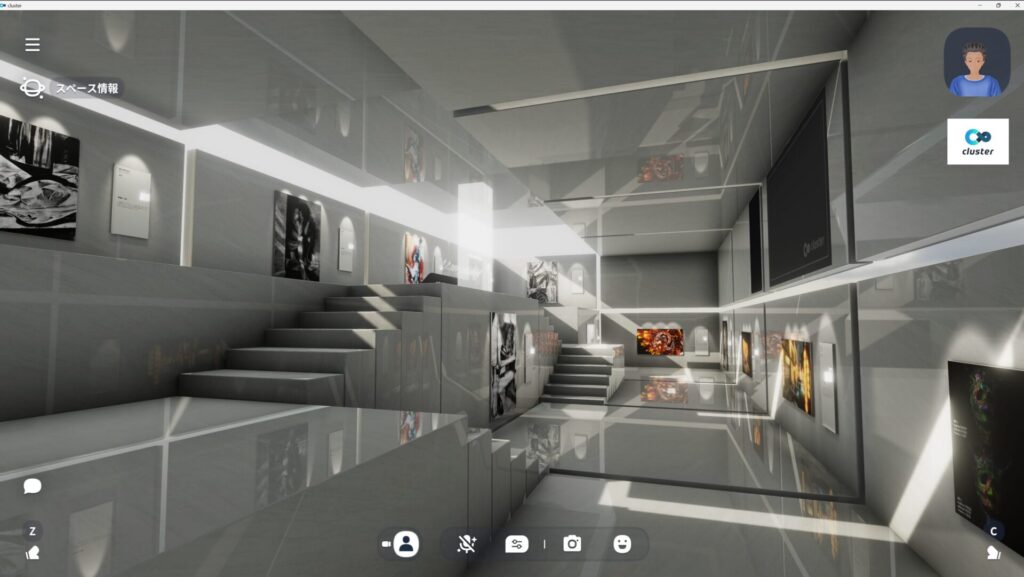
展示空間のレイアウトは、観覧者がどのように動き、どの順序で作品を体験するのかを考慮しながら設計します。今回の展示では、スタッフが私一人を想定していたため、一目でお客様の動きが分かるよう見通しの良い一つの空間としました。又、観覧車の数が同時に25人を上回る事が無い事を想定し、少人数でも観覧者が互いに視認、コミュニケーションし易いように導線と観覧スペースを重ねて無駄のない空間構成にしてあります。それから、現実のギャラリーや美術館を参考に、どこまで見たか明確なように、一筆書きですべてのアートワークを見れるような配置にしてあります。又、ジャンプ等で自由に動き回れるメタバース空間という特徴を活かし、高低差のあるレイアウトを採用しました。階段の高さはジャンプ一回分で踊り場まで達する高さとし、階段を登る事すらメタバースでは省略できるという事を示唆しています。2か所の階段をうまく使う事でかなり自由な探索の仕方も可能になっています。 - 写真を想定したライティングとポータルの配置
SNSの発達している現在では、写真を撮って頂いたときに美しく映る事がとても重要です。本展示では、写真にアクセントとなるポータルが入り易い様に3か所に等間隔でポータルの配置をしております。又、ギャラリー自体の明暗、コントラスト、スリットのある壁から差し込んだ日の光等の視覚的な要素を活用して魅力的な写真映えのしやすい空間構成としました。一番強い光のコントラストがある部分に重要な作品を配置し、自然とその作品にフォーカスできるように工夫してあります。 - 技術設計
空間の設計だけでなく、実際にどう実装するかの技術的側面も考慮します。Houdiniでのプロシージャルモデリングによってより大きな個展を開催する場合にも対応できるネットワークの作成、Unityでの事前ベイクやテクスチャの数等、パフォーマンスを考慮し、かつ魅力的なビジュアルを両立できる制作プロセスを計画しました。
このように、ターゲット設定、要件定義、設計の各ステップがしっかりと構築されていることで、展示空間の全体像が明確になり、制作がスムーズに進行します。それにより、ターゲットに最適な体験を提供できる展示になりました。
DCCツールによるモデリング

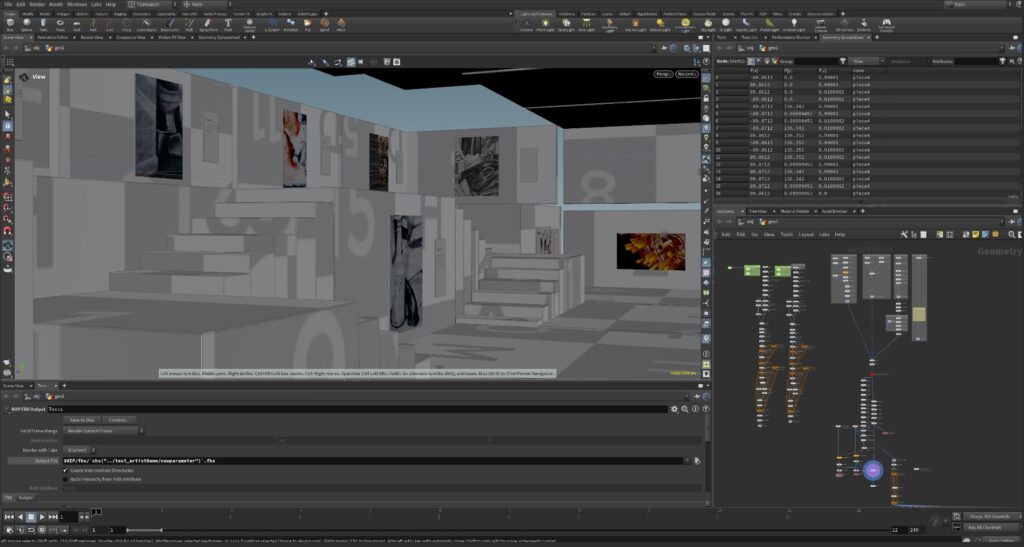
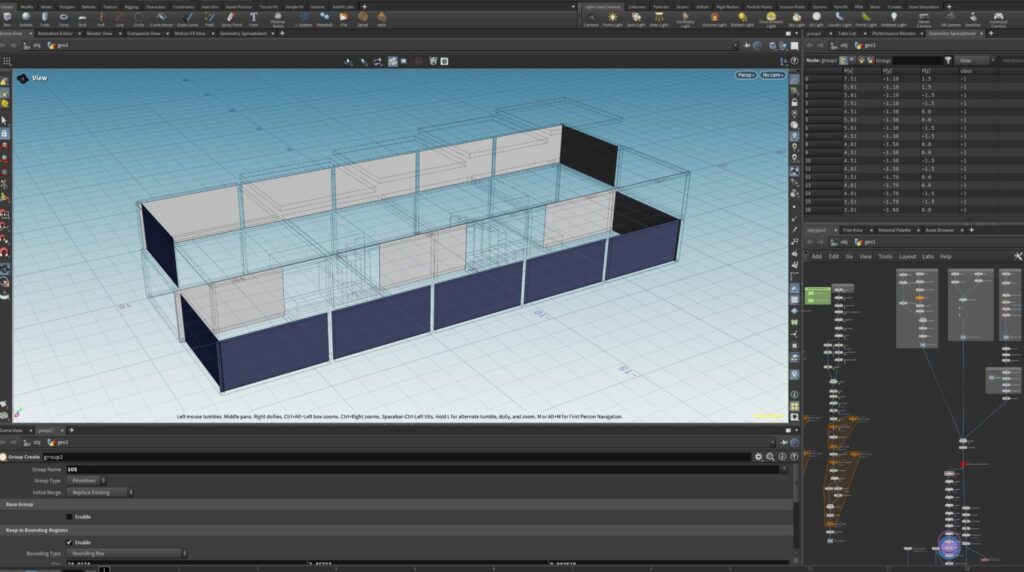
DCCツール(デジタルコンテンツクリエイションツール)は、3Dモデリングの基盤を構築するための重要なツールです。今回の展示制作では、Houdiniを使用し、単純なボックスで構成された空間を作り上げました。Houdiniはノードベースのワークフローを提供しており、プロシージャルなアプローチで効率的にモデリングを行えます。これにより、パラメトリックな形状の生成や、繰り返しの作業を自動化することが可能となり、制作プロセスを大幅に短縮できました。
ブロッキングとプロップの種類分け
ブロッキングは、モデリングの初期段階で非常に重要な工程です。このプロセスでは、シーン全体の大まかなレイアウトを決定し、空間の配置を視覚的に把握します。ブロッキングは、詳細なモデリングに入る前に、スケール感やプロポーションを確認し、全体のバランスをとるために行います。これは、後々の調整を最小限に抑えるためのステップでもあります。
今回は幅広いデバイスからのアクセスを重要視し、なるべくディテールを省いた単純な空間としたため、ブロッキングだけでほぼ最終形になっています。
さらに、ブロッキング後は、シーン内のオブジェクトをプロップの種類分けに基づいて分類します。重要なプロップ(メインオブジェクト)と、背景や補助的なプロップ(サブオブジェクト)に分け、どこに詳細を集中させるべきかを決定します。メインのプロップにはディテールを加え、サブプロップはシンプルに抑え、シーン全体のパフォーマンスを考慮しながらデザインします。
今回の展示では絵のパネルと案内文のパネル、ポータルが主なプロップになります。
▼「おれ展」のHoudiniによるメタバース建築モデリング工程(執筆予定)
どこをプロシージャルにするか

プロシージャルモデリングは、作業の効率化と柔軟性を高めるために欠かせない手法です。特にHoudiniのようなツールでは、複雑な形状や繰り返しのパターンを自動的に生成できます。では、どこをプロシージャルにするかという選択が重要になります。
プロシージャルにするべき箇所は、シーン内で多くの繰り返しが発生する部分や、後からパラメータを簡単に変更したい部分です。例えば、建築物の窓や柱、タイルなど、同じパターンが繰り返される要素はプロシージャルで生成するのが効率的です。また、自然物の生成や、パーティクルを使ったアニメーションもプロシージャルの強みが発揮される部分です。
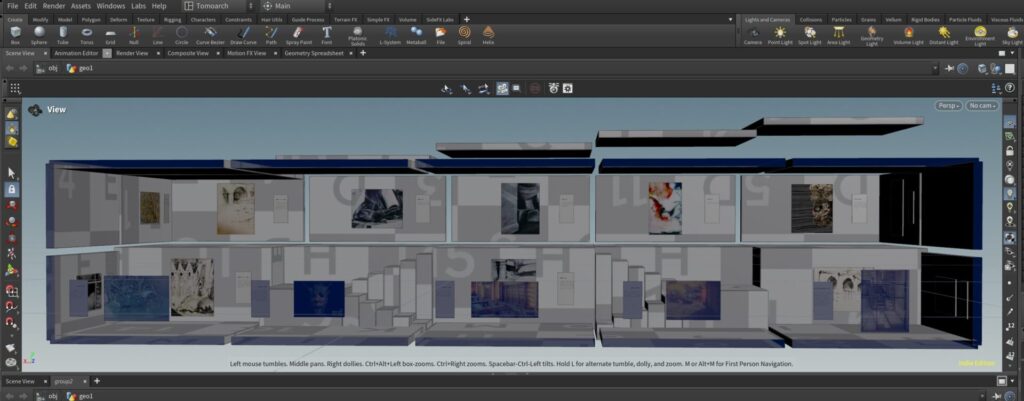
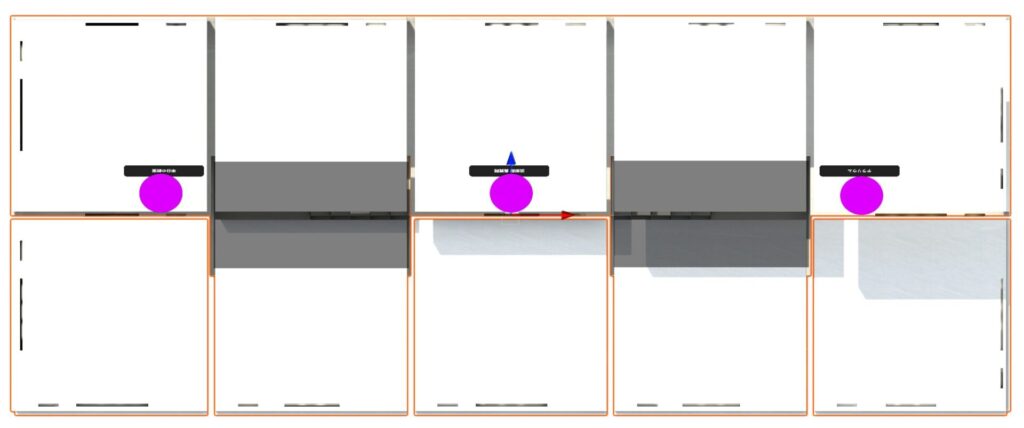
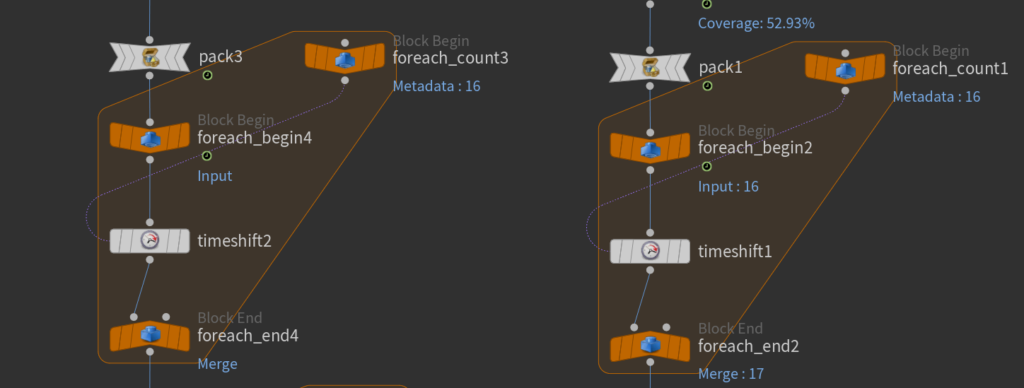
今回の展示では17作品のパネルと説明文のパネルを壁に配置する所が繰り返しに該当するので、その部分をネットワークを組んで効率な作り方を可能にしています。
具体的には17種類の縦横比率の異なるアートワークを壁一つに対して一枚あてがい、その横に説明文を並べ、そのアートワークと説明文のJPGテクスチャを自動で切り替えることを考えました。
17種類くらいならネットワーク組まずに手動で行っても良いのですが、これが1万アートワーク等にスケールした場合、手動対応には多くの時間がかかります。後々1万アートワーク等でも対応できるように、ギャラリーの大きさやアートワークの枚数等に依存しないプロシージャルなプロセスを今回の展示で構築することにしました。
▼メタバースのHoudiniによるアートワーク自動生成工程(執筆予定)
メッシュの最適化
メッシュの最適化は、3Dモデリングにおいて重要なプロセスです。特に、メタバースやゲームエンジンで使用する場合、パフォーマンスを向上させるためにメッシュを効率化する必要があります。メッシュが複雑すぎると、レンダリングに時間がかかり、最終的なパフォーマンスが低下するため、ポリゴン数をできるだけ削減しながらも、ビジュアルの品質を保つことが求められます。
最適化のポイントは、画面に近い部分や視線が集まる重要なプロップにはディテールを残し、背景や目立たない部分ではポリゴンを削減することです。また、適切なレベルオブディテール(LOD)を設定し、距離によって詳細度を切り替えることで、パフォーマンスを向上させることが可能です。これにより、リアルタイムでの表示がスムーズになります。
今回の展示ではどれも同等に詳細度が求められる種の空間であったため、特に最適化はしておりませんが、一般的には行うことが多いので、ご紹介しました。
マテリアルやパフォーマンスを考慮

マテリアルの選択とその適用方法も、パフォーマンスに大きく影響します。リアルな質感を表現するために、PBR(物理ベースのレンダリング)マテリアルを使用しましたが、これにより光の反射や拡散が現実的に再現され、質感のリアルさが増します。特にメタバースやゲームエンジンでは、リアルタイムでレンダリングされるため、マテリアルの負荷を最小限に抑えながら高品質な見た目を保つことが求められます。
また、パフォーマンスを考慮する上で、テクスチャの解像度を調整し、使い過ぎないようにすることが重要です。高解像度のテクスチャはビジュアル品質を向上させますが、デバイスへの負荷が高まります。そのため、解像度を適切に設定し、必要な箇所にのみ高解像度テクスチャを使用することで、効率的なパフォーマンスを実現します。
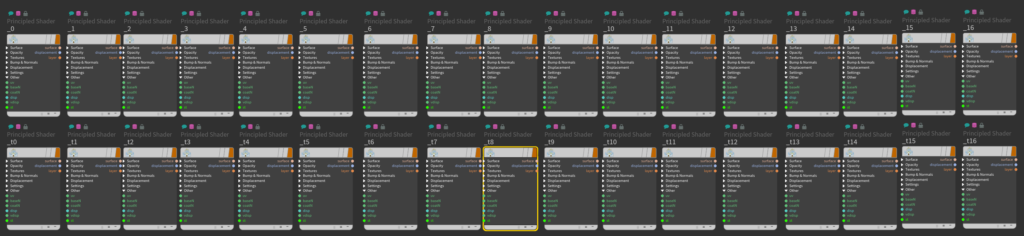
上記の事を考えながら、いくつのマテリアルをあらかじめモデルに仕込む必要があるかを考えて、Houdini上でマテリアル割りを行います。例えば絵のパネルのように複数のマテリアルが必要なオブジェクトについては、Houdini側で仮マテリアルを充てる事で、Unityに持ってきた時に、複数マテリアルを当てられるようにします。
今回の展示では17枚のアートワークを一つのメッシュに固めて、マテリアルを17種類(アートワーク部分)+1種類(縁部分)持たせることで、容易にマテリアルをリストで管理できるようにしてあります。
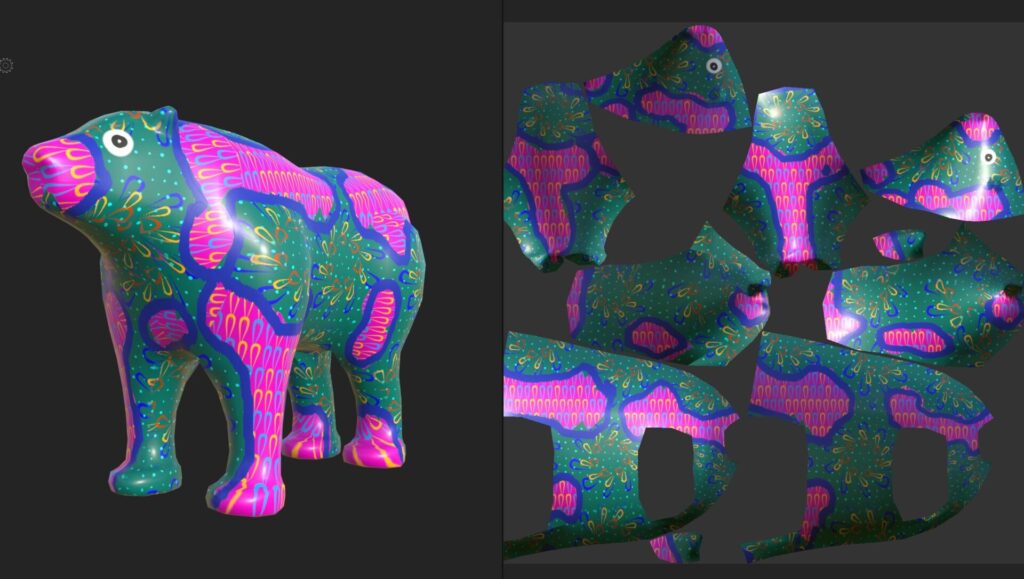
UV展開まではDCCツールで

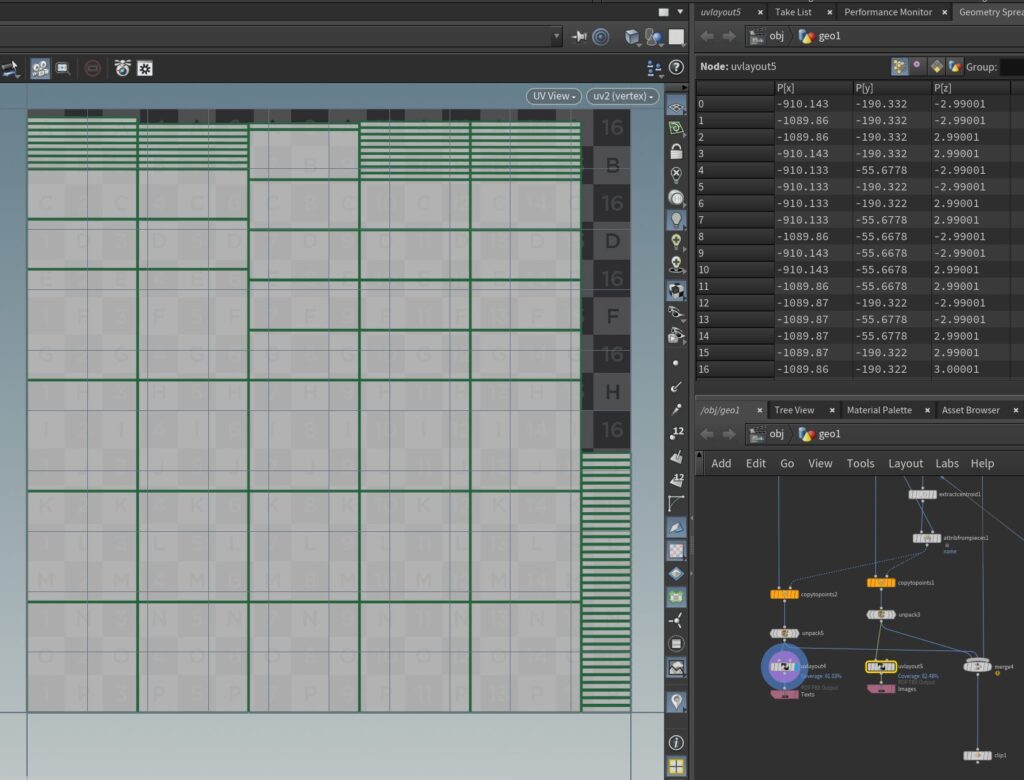
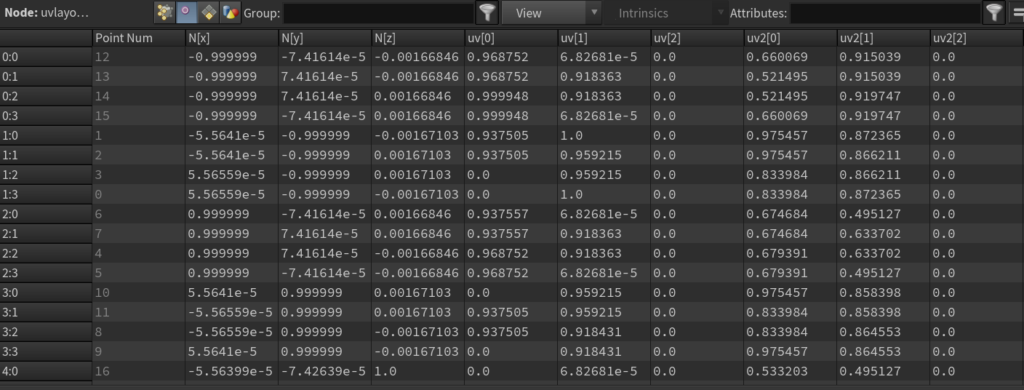
UV展開は、3Dモデルにテクスチャを正確に貼り付けるための工程です。モデルの表面を2Dに「展開」することで、PhotoshopやSubstance Painterなどのツールで作成したテクスチャを適用できます。UV展開は、モデルの形状やマテリアルに基づいて行うため、これを効率よく行うことが、テクスチャの品質に直結します。(画像は後述のUV2です。)
Houdiniやその他のDCCツールでのUV展開は、手動でも自動でも行うことが可能です。自動UV展開ツールを使用すれば時間を節約できますが、重要なディテールを確保するために手動で微調整することが一般的です。特に、視覚的に重要な部分は手動で最適化し、シーム(つなぎ目)が目立たないように展開します。
本展示では、例えば、パネルの作品部分と、縁の部分は別のテクスチャを充てる必要があるため、別々にUV展開をしたりしています。
UVとは?

UVとは、3Dモデルのテクスチャをどこにどのように配置するかを決定する座標情報です。UVマップは、モデルの3D表面を2Dに展開し、テクスチャの「貼り付け方」を決定します。これが適切でないと、テクスチャが歪んだり、シームが目立ったりするため、慎重な調整が必要です。
UV展開後、テクスチャを正確に配置するために、Substance PainterやPhotoshopでディテールを描き込みます。特に複雑なオブジェクトでは、シームの位置やUVアイランドの配置に工夫を凝らし、最終的なビジュアルに影響が出ないようにすることが求められます。最適なUV展開は、モデルの品質を保ちつつ、パフォーマンスに配慮した効果的なテクスチャリングを可能にします。
UnityのビルトインレンダーパイプラインではUV1がメインのテクスチャ、UV2がライトマップの計算に使われます。よって、事前計算に使用するオブジェクトに関しては2回UV展開が必要になります。UV1はマテリアル毎、UV2は固めるメッシュ毎にアトラス化したUVが必要になるので要注意です。
▼メタバースにおけるHoudiniによるUV1とUV2展開工程(執筆予定)
これらのプロセスを通じて、展示空間の3Dモデリングが完成します。それぞれのステップは、空間デザインのビジュアルとパフォーマンスの両方に大きな影響を与えるため、適切なツールと技術を活用して進めることが重要です。
ゲームエンジン側の処理

3Dモデリングが完了した後、次のステップはゲームエンジン側での処理です。Unityなどのゲームエンジンを使用して、モデルをシーンに配置し、ライティングやインタラクションを設定する作業が始まります。ここでは、ゲームエンジン内でのビジュアル表現やパフォーマンスを最適化し、リアルタイムレンダリングに対応するための工程を詳しく解説します。
今回は配置もモデリング側で
オブジェクトの配置は、3Dモデリング段階で行うこともあれば、ゲームエンジン側で調整することもあります。モデリング側でオブジェクトを正確に配置すれば、ゲームエンジンでの作業が効率化されます。特に、シーン内の大規模なプロップ(オブジェクト)が多い場合、モデリング段階で配置を完了しておくと、後々の作業がスムーズに進行します。
ただし、ゲームエンジン側でのライティングやインタラクションを調整する際には、配置を微調整することもあります。これにより、ユーザーの視線の誘導や空間のバランスを最適化することができます。
今回の展示ではアートワークと説明文のパネルをHoudini側で配置した状態のメッシュをUnityに取り込んでいます。よってUnityでの配置自体は建築部分とアートワーク部分とパネル部分の3回しかしていません。
▼メタバースにおけるHoudiniのアートワーク自動配置の工程(執筆予定)
ゲームエンジンにおけるライティング・疑似反射

ライティングは、シーンの雰囲気や視覚的なインパクトを大きく左右する要素です。リアルタイムライティングやベイクドライティングを活用して、シーン内の光源や影の表現を最適化します。ゲームエンジンでは、ライティングのパフォーマンスを考慮し、動的ライティング(リアルタイム)と静的ライティング(ベイクド)を適切に使い分けます。
今回の展示では、スポットライトは全てベイクドライトとしています。MixedLighting光源を一つ太陽として用意し、差し込んだ光と影に加え、アバターも照らすようにしています。
また、疑似反射を使って、現実に近い反射効果をシーンに追加することができます。リアルタイムの反射計算はコストが高いため、Reflection Probeを使った疑似的な反射処理が効果的です。これにより、パフォーマンスを犠牲にせずに、光沢のある床と天井に使用しています。
Clusterをスマホで見る場合に、疑似反射がPCの環境と異なる時がある事が確認されています。
もう既に解決されているかもしれませんが、正確な疑似反射を得たい場合は注意が必要です。
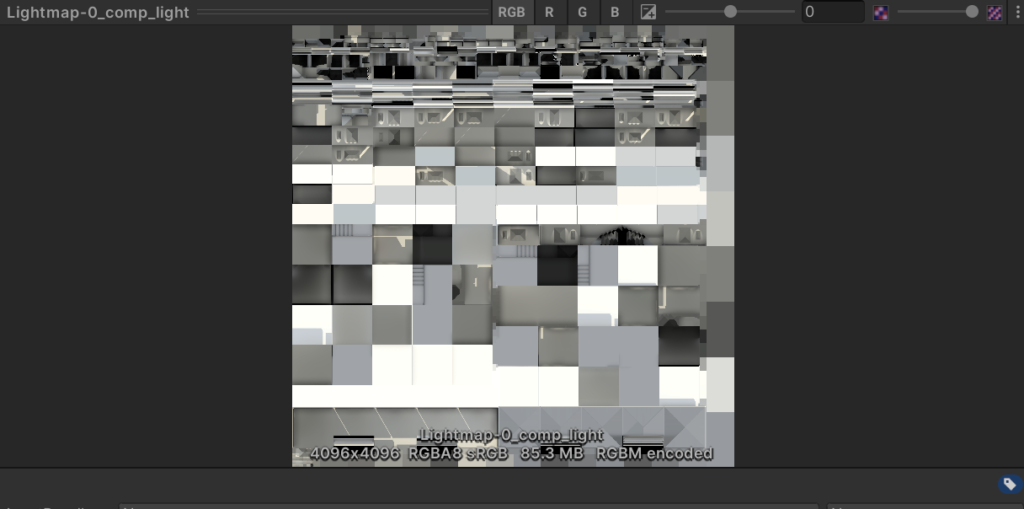
LightMapBake

LightMapBakeは、光の情報を事前に計算し、それをテクスチャとして保存する技術です。ベイクされたライティングは、計算負荷を大幅に減らし、シーン全体のパフォーマンスを向上させます。特に、動かないオブジェクトに対しては、ベイクドライティングが非常に効果的です。これにより、リアルタイムに動く光の計算を必要とせず、影や光の質感を高精度に再現できます。
本展示ではアバターを照らす光以外は全て陰影をベイクによってテクスチャに焼きこんでいます。よってかなりリアルタイムでの計算負荷を減らせているのではないかと思います。
▼メタバースにおけるUnityのライトベイク工程(執筆予定)
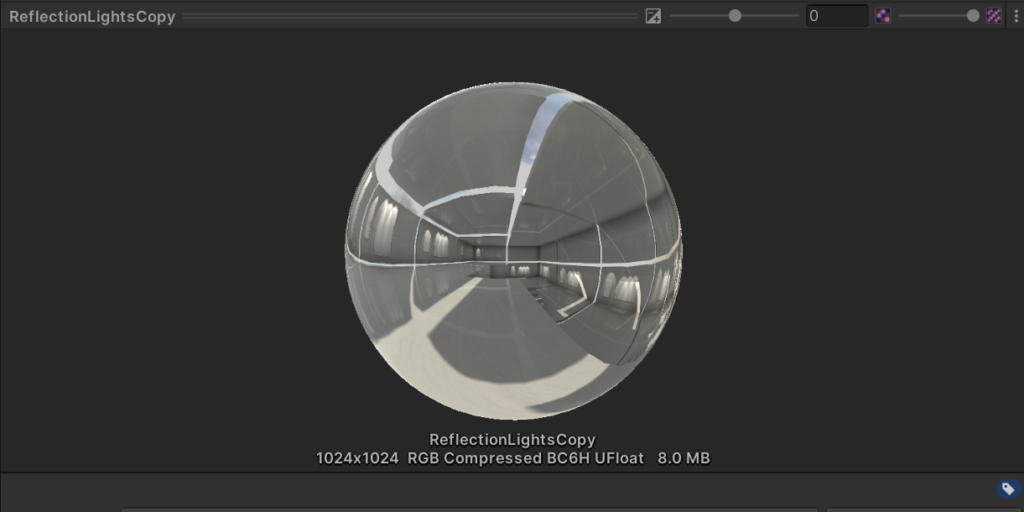
ReflectionProbe

ReflectionProbeは、リアルタイムで動的な反射を計算するのではなく、事前に反射のデータをキャプチャし、その情報を元にオブジェクトの反射をシミュレーションするための機能です。これにより、シーン内の物体にリアルな反射効果を与えつつ、パフォーマンスを最適化できます。ReflectionProbeは特にガラスや鏡、金属など、反射の多い素材に使用されます。
ReflectionProbeの設定では、シーンのどの部分を反射させるかを選び、その範囲内のオブジェクトがどのように反射されるかを調整します。このプロセスによって、物体が現実的な反射を見せるようになります。
今回の展示では四角い形状なのでBoxProjectionという項目にチェックを入れてPC上で正しい反射を再現しています。又、リフレクションプローブの設定をBakeにしていると、アップロードの際に再計算されて外れる時があったので、Cubeマップの状態をコピーして保存し、Customに入れることで強制的に表示しています。
▼メタバースにおけるUnityのReflection Probeの使い方(執筆予定)
マテリアルとテクスチャとシェーダーと

マテリアル、テクスチャ、シェーダーは、オブジェクトの見た目や質感を定義するために欠かせない要素です。まず、マテリアルは、オブジェクトがどのように光を受け、反射するかを決定します。ここでは、PBR(物理ベースレンダリング)マテリアルを使用し、よりリアルな質感を表現しました。
テクスチャは、マテリアルのディテールを追加するために使用され、色や凹凸、反射率を調整します。シェーダーは、マテリアルがどのようにレンダリングされるかを制御するプログラムで、特に特殊な効果や透明感、反射などを表現する際に役立ちます。
これらの要素を組み合わせて、オブジェクトにリアルな質感と視覚的な深みを与えます。ゲームエンジンでは、シーン内のパフォーマンスを維持しながら、視覚的なインパクトを最大限に引き出すために、軽量かつ効果的なマテリアルとテクスチャの設計が必要です。
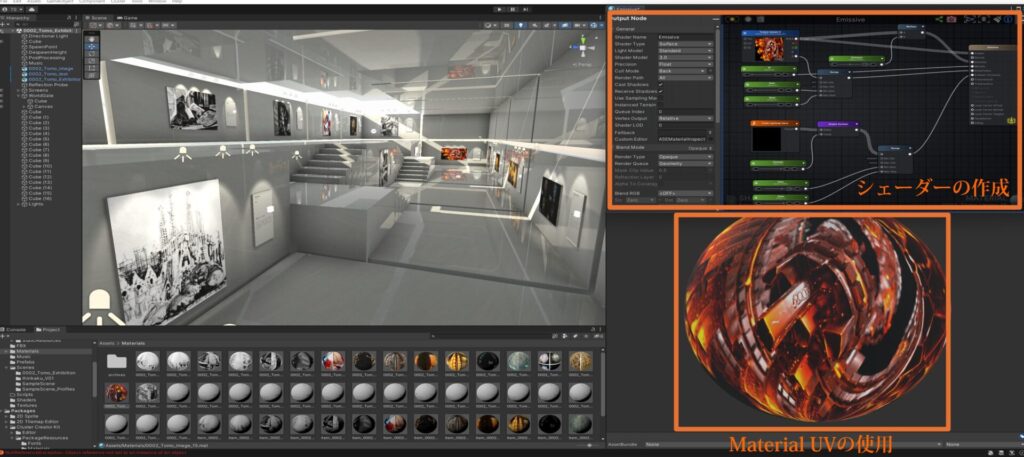
本展示ではAmplify Shaderを使用することで、Shader Graphによる直観的なシェーダーの作成をしています。シェーダーでマテリアルのパラメーターを作成し、最低限必要なパラメーターのみを調整できるように工夫しています。
▼メタバースにおけるUnityのマテリアル/テクスチャ/シェーダーの関係(執筆予定)
ポストプロセッシング

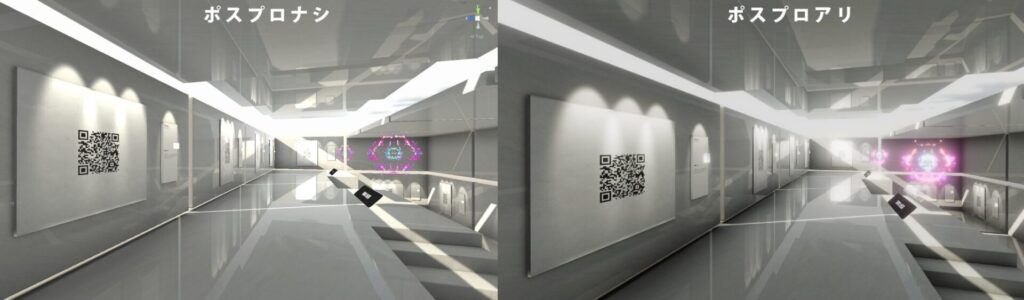
ポストプロセッシングは、シーン全体のビジュアルクオリティを高めるために、レンダリング後に適用される処理です。これにより、視覚効果を追加し、映像的な質感を持たせることができます。Unityでは、Post Processing Stackを使用して、ブルームやトーンマッピングの調整を行いました。これらのエフェクトを調整することで、アート作品に独特の雰囲気を加えることができます。
ブルーム

ブルームは、光源から発せられる明るい光が、周囲の空間に滲み出すような効果を加えるポストプロセッシングエフェクトです。これにより、シーン内の光がより鮮やかに輝き、幻想的な雰囲気を演出します。特に高輝度の物体や発光する素材に対して、このエフェクトを使用すると、よりリアリスティックでドラマチックなビジュアルが生まれます。
ブルームは、メタバース内での未来的な輝きを持つポータル等において、特に効果的だと思います。
Emissionを1以上にすることで(ポータルは5)、ハレーションが起こるように工夫しています。
トーンマッピング

トーンマッピングは、シーン全体の明暗を調整し、現実に近いダイナミックレンジを表現するために使用されます。ゲームエンジンでは、トーンマッピングを使って、明るい部分が白飛びせず、暗い部分が潰れないように調整します。これにより、作品全体のバランスを整え、色彩の豊かさやコントラストを強調できます。
トーンマッピングは、シーンの雰囲気に応じて、フィルムライクな仕上げやビビッドな色調を持たせる際に効果的です。
▼メタバースにおけるUnityのポストプロセッシングのススメ(執筆予定)
インタラクション

インタラクションは、今回の展示では、ユーザーが作品に近づくと購入ボタンを押せる仕組みや、特定のポータルとの衝突判定を行い、他のワールドに移動できるインタラクティブな要素を取り入れました。
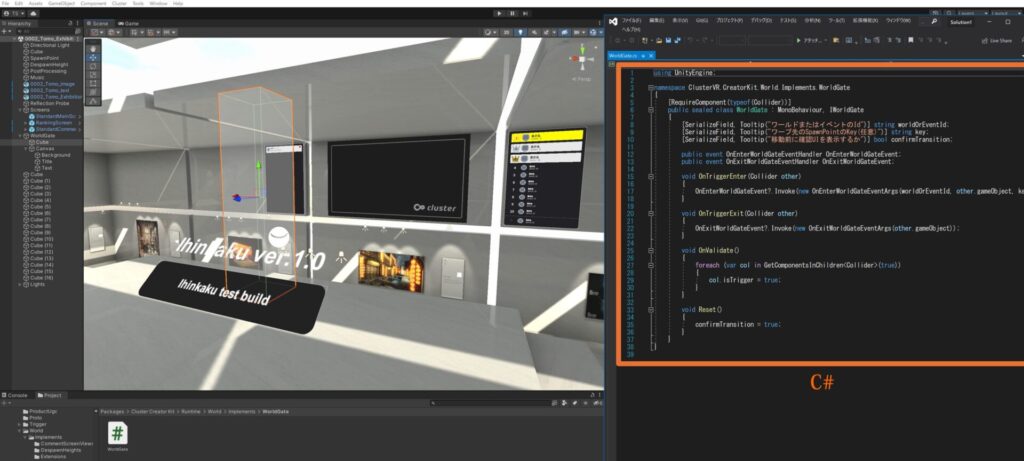
インタラクションを実現するためには、ゲームエンジン内でのプログラミングが必要です。UnityではC#スクリプトを使って、ユーザーアクションに応じてリアルタイムでオブジェクトが反応するシステムを構築できます。しかし、今回はClusterのもとからスクリプトが付いているコンポーネントを使用したので、C#でのコーディングはほとんど行っておりません。
作品が静的な展示ではなく、動的で参加者との対話が可能なものになりました。
▼メタバースにおけるClusterのインタラクション勉強ノート(執筆予定)
アップロード

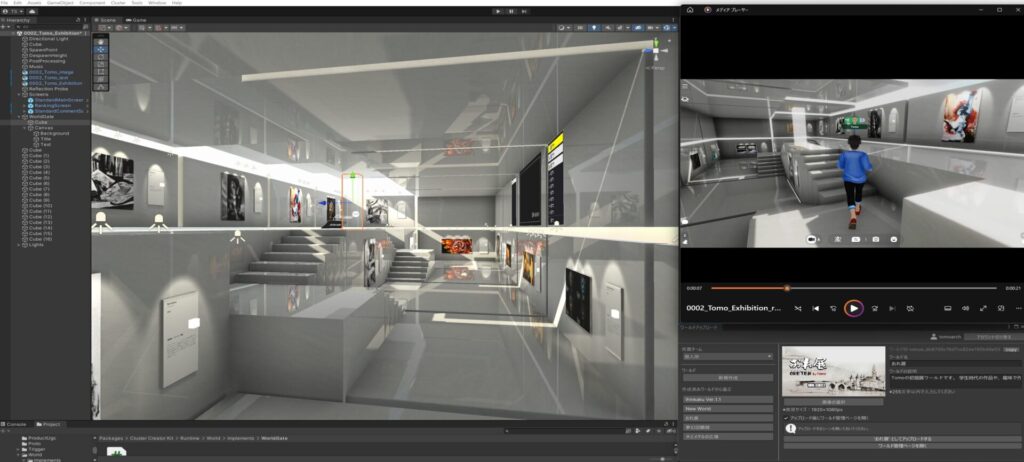
最終的に、展示が完成したら、メタバースプラットフォーム(今回はCluster)やWebGLプラットフォームにアップロードします。アップロード前には、パフォーマンスの最適化やバグチェックを行い、スムーズな体験を提供できるように調整します。
アップロードが完了したら、様々なデバイスでテストを行い、ユーザーがメタバース空間やオンラインで自由に展示を体験できるように配慮します。
これらのプロセスは、ゲームエンジンを用いた展示やインタラクティブな空間の構築において非常に重要です。それぞれの段階が連携して、パフォーマンスとビジュアルのバランスが取れた高品質な作品が完成します。
「おれ展」の告知

展示の制作が一段落しても、次に待っているのが告知活動です。これが思っていた以上に大変で、私自身が経験した苦労を振り返ると、多くの時間と労力がかかると実感しました。
展示の制作自体にエネルギーを注いだ後、すぐに告知活動に移るのは思った以上に疲労感があります。しかし、いくら素晴らしい作品や展示が完成しても、それを見てもらえなければ意味がありません。ここで直面したのが、いかにして多くの人に告知を行い、来場してもらうかという集客の課題です。
告知の計画が大切
まず、告知のための計画を立てることが重要です。SNS、ブログ、ウェブサイトなど、さまざまな告知媒体をどのように使うかを考えなければなりません。しかし、これらをすべて管理し、適切なタイミングで発信するのは容易ではありません。私は、あまり計画を立てていなかったので、行き当たりばったりに情報を発信してしまったのは反省しています。
ターゲット層へのアプローチ
告知の次に難しかったのは、ターゲット層に正しくアプローチすることです。SNSのフォロワーや既存のつながりだけでは十分ではなく、より広範なターゲット層にリーチする必要がありました。
SNS運用の悩み
SNSは告知において非常に強力なツールですが、ここにも落とし穴があります。特に展示直前になると、定期的に更新し続ける必要があり、疲れが出てくることがあります。毎日新しい情報を発信し、反応を見ながら次のアプローチを考えるのは想像以上に大変でした。
マテリアルの準備
告知に使用する画像ファイルやポスター的なグラフィックなど、様々な媒体に使用するマテリアルが必要になります。これを準備するのはかなり大変です。同じグラフィックを何回も使わなくて済むように、沢山の画像を用意しておくことが肝心だと思いました。
振り返り
結果として、展示を成功させるためには、単に作品を作るだけでなく、告知活動にも十分な時間と計画が必要だということを学びました。特に、告知活動はアート作品の完成と同じくらい重要で、戦略的なアプローチが求められます。また、単に情報を発信するだけでなく、ターゲット層との対話を通じて興味を引き、参加を促す工夫も必要でした。
この経験を通して、次回の展示ではもっと早い段階から告知計画を練り、さまざまなチャネルを通じてターゲット層に効果的にアプローチすることの重要性を感じました。
お礼
展示やプロジェクトが無事に終わった後に忘れてはならないのが、関係者や参加者へのお礼です。お礼は、感謝の気持ちを伝えるだけでなく、次につながる関係を築くためにも非常に重要なプロセスです。
展示を見に来てくれた人々に感謝することが特に大切です。特にオンラインやメタバースでの展示の場合、来場者との距離が物理的に感じられないことがあるため、SNSなどを通じてフォローアップのお礼を送ることが必要です。また、展示を楽しんでくれた方々がSNSでシェアしてくれた場合には、感謝のコメントやリツイートなどで応えることが、コミュニティとのつながりを深める一歩となります。
今回の展示を終えて、まだ日が浅く、在廊中にお話しできた方にはお礼を通じて十分な感謝の気持ちをお伝えできていないと感じているので、これから可能な限りDM等でお礼をしっかりとしていきたいと思います。又、この記事を読んでくださった皆様も、本当にありがとうございました。今後ともどうぞよろしくお願いいたします。
おわりに

この記事を通じて、私のメタバースプロジェクト「おれ展」の制作過程や体験を共有できたことを嬉しく思います。メタバースは、アートや展示の可能性を大きく広げる新しい舞台です。私はクラスターというプラットフォームを使用しておりますが、このプロジェクトを通じて、さまざまな挑戦と学びがありましたが、その全てが私にとって貴重な経験となりました。
この展示を支えてくださった皆様、そしてこの記事を読んでくださった方々に心から感謝しています。皆さんのサポートやフィードバックが、次のプロジェクトへのモチベーションとなっています。これからも新しい挑戦を続けていくつもりですので、引き続き応援していただければ幸いです。
改めて、ありがとうございました。今後ともよろしくお願いいたします!!
又、ワールド制作や個展を開きたい方のご相談もお受けしておりますので、気軽にお問合せ下さい!
今後ともTomoをどうぞよろしくお願い申し上げます。
ではまた!!